Hexo搭建Butterfly主题并快速美化

🐳Hexo搭建Butterfly主题并快速美化
上篇文章《快速搭建Hexo博客网站并部署上线》讲述了如何快速搭建个人博客,部署到Github上线并且能够通过网址访问,但是它的样式是最初始的状态,不够美观,本篇文章讲述如何搭建Butterfly主题并快速美化我们的个人博客,好看的样式所产生的观感会让你在阅读时有一种心情愉悦的感觉。
参考博客地址:https://xiao-man.top/
🧊1、安装butterfly主题
- 在
hexo项目根目录下下载主题。
1 | git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly |
- 安装
pug和stylus渲染器。
1 | npm install hexo-renderer-pug hexo-renderer-stylus --save |
- 修改项目根目录下的
_config.yml文件(称为站点配置文件),开启主题。
1 | # Extensions |
- 升级建议
为了減少升级主题带来的不便,我们可以把主题文件夹中的 _config.yml 重命名为 _config.butterfly.yml,复制到 Hexo 根目录下与_config.yml同级。
Hexo会自动合并主题中的_config.yml和 _config.butterfly.yml ,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。所以像和博客网址相关联的固定资料可以设置在_config.yml中,比如博客的标题、作者信息和邮箱等等资料,而和主题样式相关的配置放在 _config.butterfly.yml 中,那么在将来你想换一个主题是很方便的。
🧊2、设置博客个人资料
修改根目录下的站点配置文件_config.yml,可以修改网站各种资料,例如标题、副标题和语言等个人资料。
1 | # Site |
主题支持三种语言:
default(en)zh-CN(简体中文)zh-TW(繁体中文)
🧊3、导航菜单
修改主题配置文件 _config.butterfly.yml
1 | menu: |
效果图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3Rcwpbym-1677679098039)(null)]
🧊4、代码块显示设置
- 在
_config.butterfly.yml配置文件中可以配置如下功能。
1 | highlight_theme: mac # darker / pale night / light / ocean / mac / mac light / false 代码主题 |
同时将站点配置文件_config.yml的highlight设置为false。
1 | highlight: |
效果图:
🧊5、本地搜索功能
- 安装搜索插件
1 | npm install hexo-generator-search --save |
- 主题配置文件
_config.butterfly.yml:
1 | # Local search |
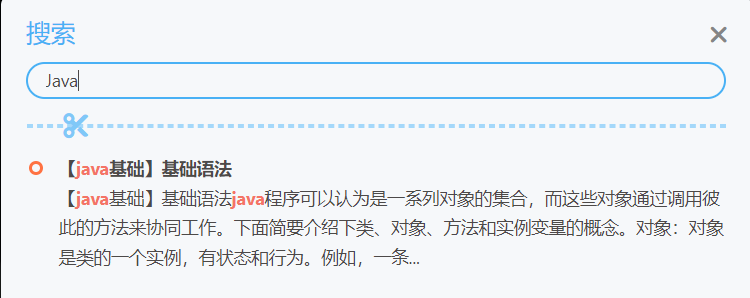
效果图:
🧊6、创建文件夹
- 分类
1 | hexo new page categories |
会出现source/categories/index.md文件
- 标签
1 | hexo new page tags |
会出现source/tags/index.md文件:
🧊7、修改副标题
- 修改主题配置文件
_config.butterfly.yml:
1 | # the subtitle on homepage (主頁subtitle) |
效果图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DztFNxZd-1677679097985)(null)]
🧊8、图片设置
图片可以用云链接或者本地路径:/themes/butterfly/source/img。修改主题配置文件_config.butterfly.yml:
- 网站图标
1 | # Favicon(网站图) |
- 头像
1 | avatar: |
- 主页封面图片
1 | # The banner image of home page |
- 文章详情页的顶部图片
当没有在front-matter设置top_img和cover的情况下会显示该图
1 | # If the banner of page not setting, it will show the top_img |
- 归档页顶部图片
1 | #归档子标签页图片 |
tag标签页顶部图
1 | #tag页(标签页) |
category页顶部图
1 | #category页 |
- 统一文章封面
1 | cover: |
如果需要为每一篇文章设置不同的封面,可以在文章的md文件中添加配置。
1 |
|
- 错误页面
配置了该属性后会替换无法展示的图片
1 | # Replace Broken Images (替換無法顯示的圖片) |
🧊9、图片懒加载
- 新增
hexo-lazyload-image模块
1 | npm install hexo-lazyload-image --save |
- 在主目录配置文件
_config.yml增加配置
1 | lazyload: |
这个就是图片没加载出来的时候,出现一个动图转转转的文章页样式
🧊10、图片大图查看
修改主题配置文件_config.butterfly.yml
1 | medium_zoom: false |
🧊11、版权样式
修改主题配置文件_config.butterfly.yml
- 复制的内容后面加上版权信息
1 | # copy settings |
- 文章版权信息
1 | post_copyright: |
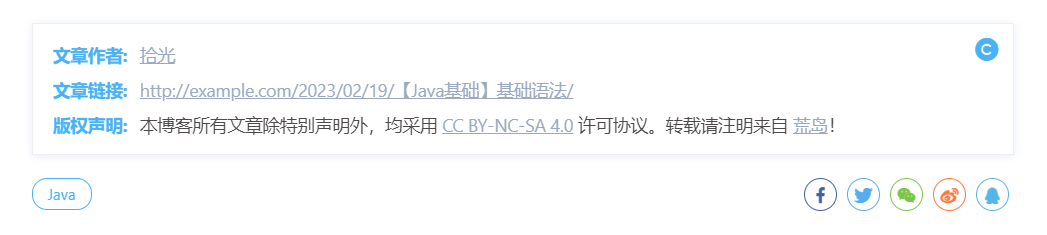
效果图:
🧊12、相关文章
在文章最下面出现推送
1 | # Related Articles |
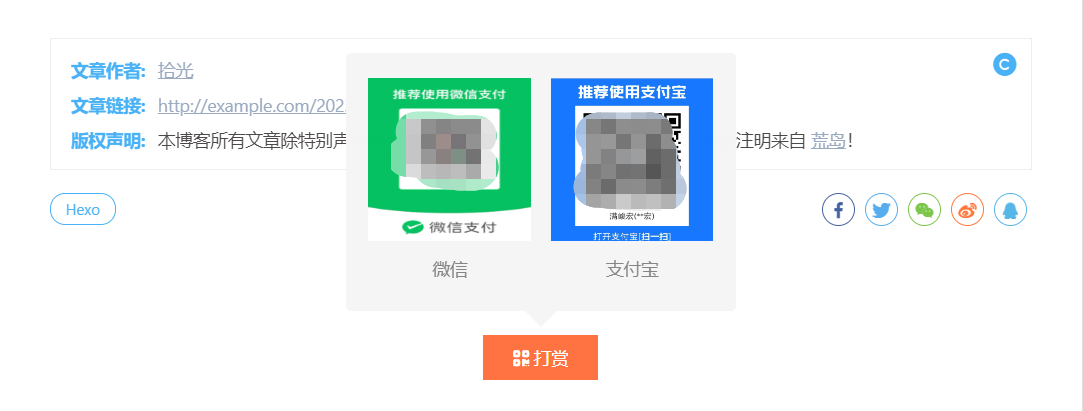
🧊13、打赏
给文章结尾设置打赏按钮,可以放上收款二维码
1 | # Sponsor/reward |
🧊14、侧边栏样式
修改主题配置文件_config.butterfly.yml
- 调整侧边栏出现位置
1 | aside: |
- 个人信息
1 | social: |
效果图:
🧊15、公告栏设置
修改主题配置文件_config.butterfly.yml
1 | card_announcement: |
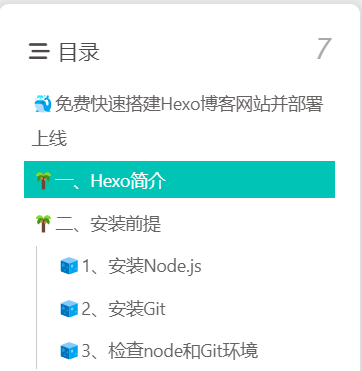
🧊16、Toc目录
修改主题配置文件_config.butterfly.yml
1 | # toc (目錄) |
🧊17、背景特效/美化
修改主题配置文件 _config.butterfly.yml
▶️1.鼠标点击的效果
有冒光特效、烟火特效、爱心特效、文字特效,选择其中一个将enable设置为true就可以。
1 | # Typewriter Effect (打字效果) |
▶️2.打字效果
1 | # Typewriter Effect (打字效果) |
▶️3.背景特效
1 | # Background effects (背景特效) |
▶️4.自定义背景主题色
可以修改部分的UI颜色,没测试过
1 | # theme_color: |
▶️5.渐变背景
默认显示白色,可设置图片或者颜色
修改主题配置文件_config.butterfly.yml:
1 | background: |
渐变色,步骤:
1)在\Butterfly\source\css\目录下创建css文件 background.css:
1 | #web_bg { |
2)修改配置文件_config.butterfly.yml的引入方式
1 | # Inject |
3)如果背景色不生效,设置_config.butterfly.yml
1 | # Website Background (設置網站背景) |
▶️6.footer 背景
footer 的背景,当设置 false 时,将与主题色一致。修改主题配置文件_config.butterfly.yml
1 | # footer是否显示图片背景(与top_img一致) |
🧊18、字数统计
- 安装统计组件
1 | npm install hexo-wordcount --save or yarn add hexo-wordcount |
- 修改主题配置文件
_config.butterfly.yml
1 | # wordcount (字數統計) |
效果图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zmM140hI-1677679098088)(null)]
🧊19、文章分享功能
addThis、sharejs、addtoany三个选一个开启
addThis官网:https://www.addthis.com/
1 | # Share System (分享功能) |
sharejs效果图: