JavaWeb开发

Web开发
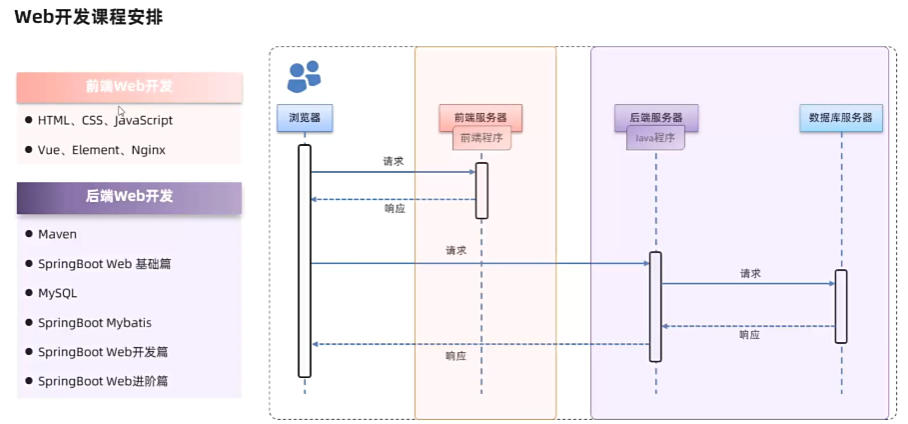
学习路线
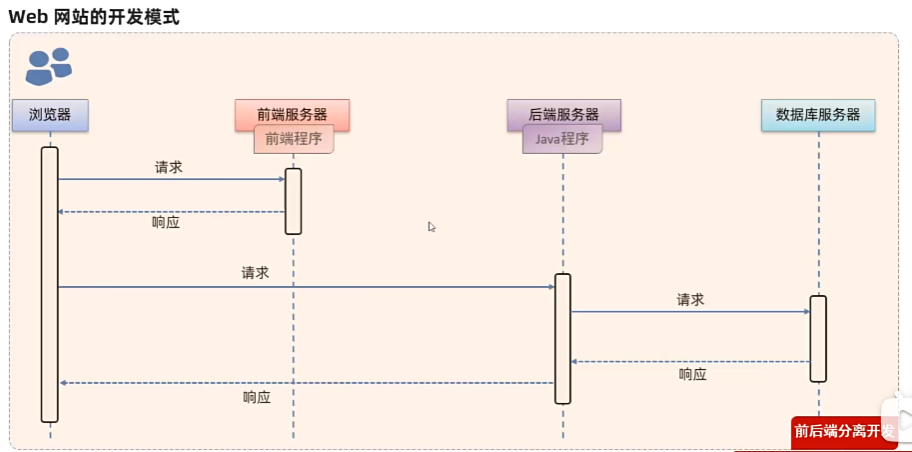
Web网站开发模式
初识web前端
Web标准也称为网页标准,由一系列的标准组成,大部分由w3C ( world wide web Consortium,万维网联盟)负责制定。三个组成部分:
HTML:负责网页的结构〔页面元素和内容)。
CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
JavaScript:负责网页的行为(交互效果)。
- HTML
HTML ( HyperText Markup Language):超文本标记语言。 - 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
- 标记语言:由标签构成的语言
HTML标签都是预定义好的。例如:
使用展示超链接,使用展示图片,
- css
css (Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)。
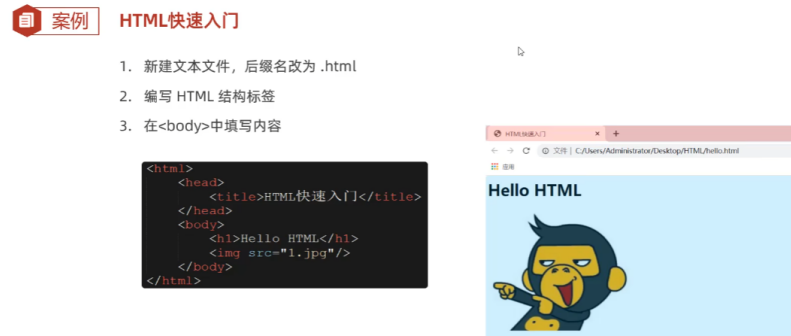
HTML
基础标签
图片标签:
src:指定图像的url(绝对路径/相对路径)
width:图像的宽度(像素/相对于父元素的百分比)
height:图像的高度(像素/相对于父元素的百分比)
标题标签:-
水平线标签:
路径书写方式:
绝对路径:
相对路径:
./ :当前目录, ./可以省略的
../: 上一级目录
标题样式
CSS引入方式:
- 行内样式:写在标签的style属性中(不推荐)
- 内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
- 外联样式:写在一个单独的.css文件中(需要通过link 标签在网页中引入)
属性名:属性值;
中国新闻网
h1 {
xxx: xxx;
xxx: xxx;
}
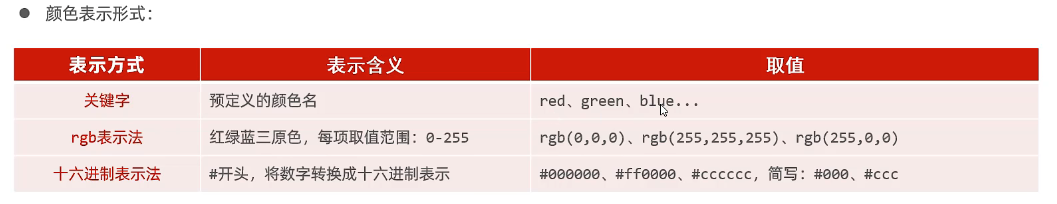
颜色表示形式
- CSS引入方式
- 行内样式:
- 内嵌样式:
- 外联样式:xxx.css
- 颜色表示
- 关键字: red. green . . .
- rgb表示法:rgb(255,e,a). rgb(134,1ee,89)
- 十六进制:#ffe80e、#cccccc. #ccc
- 颜色属性
color:设置文本内容的颜色
id选择器>类选择器>元素选择器
- 标签
- 是一个在开发网页时大量会用到的没有语义的布局标签
- 特点:一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
- CSS选择器
- 元素选择器:标签名{ – }
- id选择器:#id属性值 { .. }
- 类选择器: .class属性值{ .. }
- 优先级:id选择器 > 类选择器 > 元素选择器
- CSS属性
- color:设置文本的颜色
- font-size:字体大小(注意:记得加px)
超链接
- 超链接
标签:
属性:
- href:指定资源访问的url
- target:指定在何处打开资源链接
_self:默认值,在当前页面打开
_blank:在空白页面打开
- CSS属性
text-decoration:规定添加到文本的修饰,none表示定义标准的文本。
color:定义文本的颜色
正文排版
视频标签:
- src:规定视频的url
- controls:显示播放控件
- width:播放器的宽度
- height:播放器的高度
音频标签:
- src:规定音频的url
- controls:显示播放控件
段落标签:
文本加粗标签: /
布局
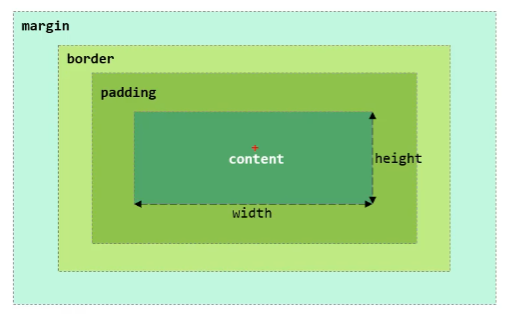
盒子:页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成:
内容区域(content)、
内边距区域(padding)、
边框区域(border)、
外边距区域(margin)布局标签:实际开发网页中,会大量频繁的使用div和span这两个没有语义的布局标签。
标签:
特点:
- div标签:
一行只显示一个(独占一行)
宽度默认是父元素的宽度,高度默认由内容撑开
可以设置宽高( width、height) - span标签:
一行可以显示多个
宽度和高度默认由内容撑开
不可以设置宽高( width、height)
表格标签
1
2
3
4
5
6
7
8
9
10
11
12
13
14<table border="1px" cellspacing="0"width="600px">
<tr>
<th>序号</th>
<th>品牌Logo</th>
<th>品牌名称</th>
<th>企业名称</th>
<tr>
<tr>
<td>1</td>
<td> <img src="img/huawei.jpg" width="100px"> </td>
<td>华为</td>
<td>华为技术有限公司</td>
</tr>
</table>表单标签
- 场景:在网页中主要负责数据采集功能,如注册、登录等数据采集。
- 标签:
- 表单项:不同类型的input元素、下拉列表、文本域等。
- :定义表单项,通过type属性控制输入形式